Website Design and Development for Varley Art Gallery
The Varley Art Gallery, a cherished cultural institution in Markham, needed a modern, user-friendly website to showcase its exhibitions, collections, school and public programs, and event rental options.
The gallery required a solution that would provide seamless content management for their team while delivering an engaging experience for visitors. Their familiarity with WordPress made it their CMS of choice, but they wanted a fully custom website—not a tweaked theme—that balanced flexibility, functionality, and performance. As a team with over a decade of experience working with WordPress, Convergine was perfectly positioned to take on this challenge. Our proven process for designing and delivering outstanding websites ensured that the new Varley Art Gallery website would meet all of its goals while exceeding expectations.
Project's Challenges
- Custom Design in WordPress
Building a site from the ground up requires careful planning to ensure maximum flexibility without compromising performance or security.
- Multiple Functional Needs
The website had to serve various purposes—promoting exhibitions, detailing educational programs, enabling space rentals, and hosting an online collection.
- Performance and Usability
Balancing the gallery’s visually rich content with the need for fast load times and seamless navigation across devices.
- Content Migration
Moving an extensive library of existing content into the new structure while maintaining accuracy and accessibility.
Solution: Custom-designed website powered by WordPress CMS



Website Design and Development Process
We followed our tried-and-true methodology to create a site that reflected the Varley Art Gallery’s mission while meeting its operational needs:
- Information Architecture and Content Audit
Our first step was to assess the gallery’s content and determine how it could best be structured to meet the needs of its diverse audience. This involved a detailed audit of existing content, ensuring nothing valuable was overlooked.
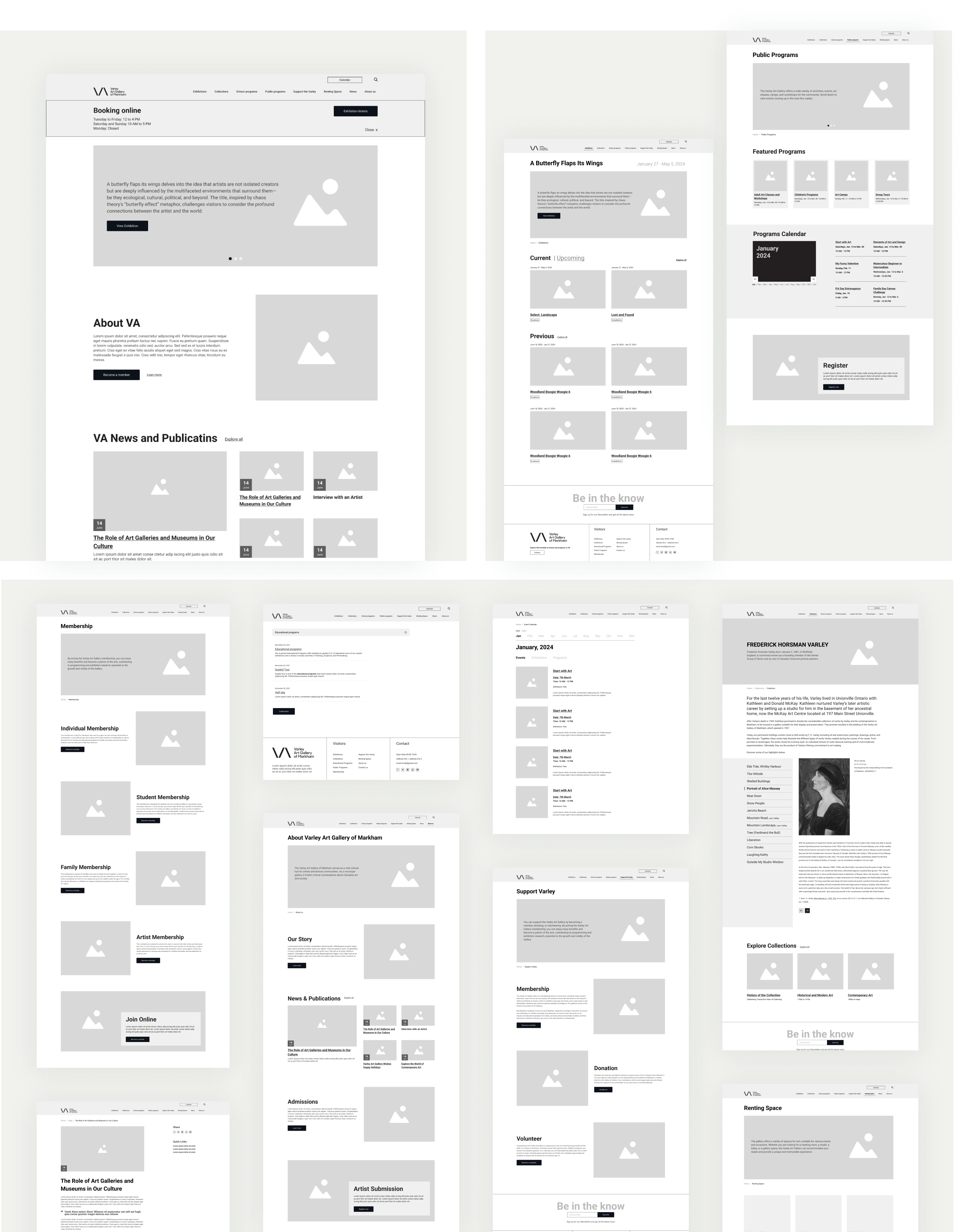
- Wireframes and UI Design
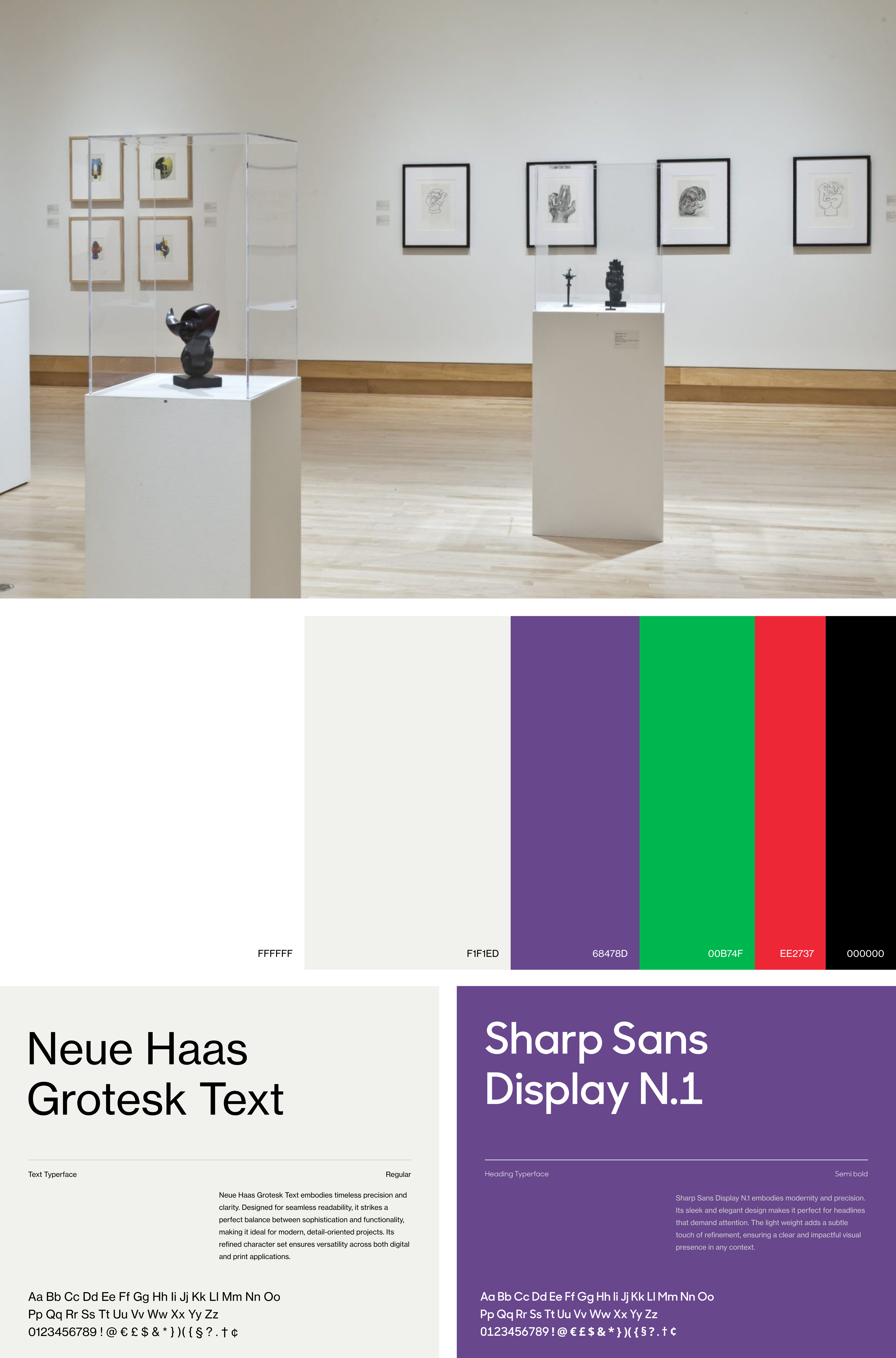
We created wireframes to map out the user experience and ensure the site’s navigation was intuitive. These blueprints guided our custom UI design, which brought the gallery’s branding to life in a visually stunning yet functional way.
- Custom WordPress Development
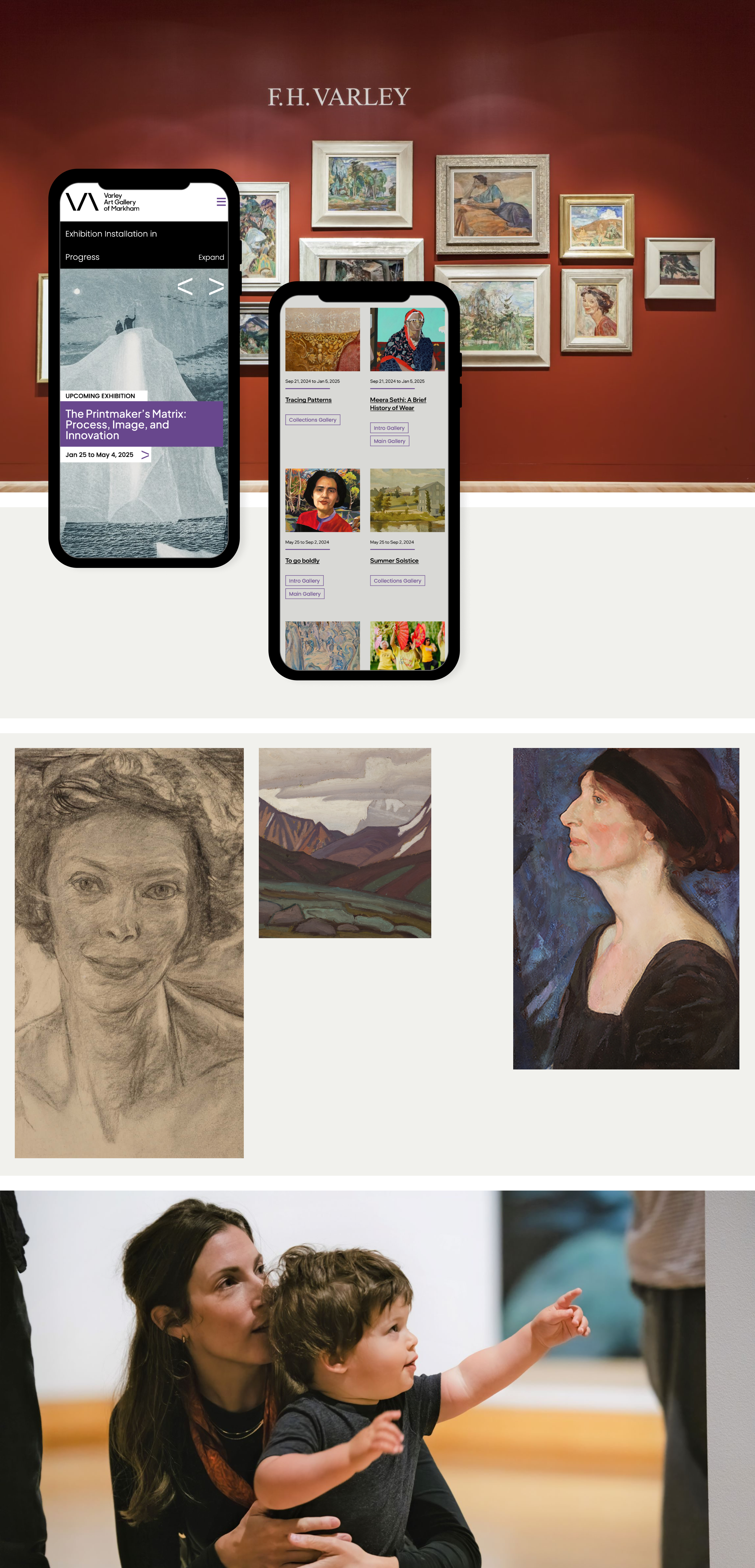
We built the site entirely from scratch, leveraging WordPress’s powerful core while bypassing the limitations of pre-made themes. This allowed us to deliver a platform tailored to the gallery’s specific needs, including exhibition pages, program details, and booking functionality.
- Content Migration
We ensured all existing content was migrated accurately, optimizing it for the new site structure to enhance discoverability and user engagement.
- Testing and Quality Assurance
Rigorous testing ensured the site was fast, secure, and fully responsive across all devices, from desktops to smartphones.
- Deployment and Post-Launch Support
After a seamless launch, we provided ongoing support to address any immediate needs and ensure the site’s smooth operation.

Key Project's Features and Highlights
- Complete alignment with brand guidelines.
- Flexible, reusable custom content modules for adding exhibitions, events, and programs, giving the gallery complete control over its site content.
- A streamlined booking process for users to learn about and book space rentals, making it easier for the gallery to manage these inquiries.
- Optimized for high performance and security, the website delivers a smooth user experience even with rich media like high-resolution artwork images.
- Responsive and friendly on mobile devices, ensuring accessibility for all users, whether they’re browsing at home or on the go.