
Mobile internet usage has surpassed desktop, with over 60% of web traffic coming from phones. This fundamental shift demands a complete rethinking of web design—specifically, adopting mobile-first design principles. Unlike traditional web development that starts with desktop layouts, mobile-first design begins with the smallest screens and progressively enhances the experience for larger devices.
Designers and developers often encounter three terms: mobile-first design, mobile-friendly design, and responsive design. While seemingly similar, each represents a distinct approach to handling mobile users. Understanding these differences is crucial for creating effective and seamless digital experiences.
This guide covers:
- Key differences between mobile approaches
- Core elements of mobile-first design
- Implementation steps and best practices
- Essential takeaways for modern web development
Starting with clarity on these approaches helps build better foundations for creating effective mobile experiences that truly prioritize mobile users' needs.
Understanding the Key Differences
Mobile-first design, mobile-friendly design, and responsive design often get mixed up. Here's how each approach works:
| Approach | Starting Point | Design Philosophy | User Experience | Best For |
| Mobile-First Design | Mobile screens | Builds up from mobile to desktop | Optimized mobile experience with progressive enhancement | Projects starting from scratch, mobile-heavy audiences |
| Mobile-Friendly Design | Desktop | Adapts desktop for mobile viewing | Simplified desktop experience for mobile | Quick adaptation of existing desktop sites |
| Responsive Design | Any screen size | Universal adaptability | Consistent across devices, but may lack mobile optimization | Sites needing flexible layouts for all devices |
While these approaches might seem similar, their impact on the final product varies significantly. Mobile-first design fundamentally changes how a site is built from the ground up. Mobile-friendly is a basic adaptation strategy, while responsive design focuses on universal accessibility without necessarily prioritizing mobile users.
Core Elements of Mobile-First Design

1. Content Priority
Mobile-first design begins with a fundamental question: what does the user need most?
With limited screen space on mobile devices, every piece of content must justify its existence. This approach demands careful consideration of content hierarchy, forcing designers and developers to make intentional decisions about what deserves prime placement.
Key considerations for content priority:
- Essential content and features appear first.
- Navigation is streamlined for mobile interaction.
2. Progressive Enhancement
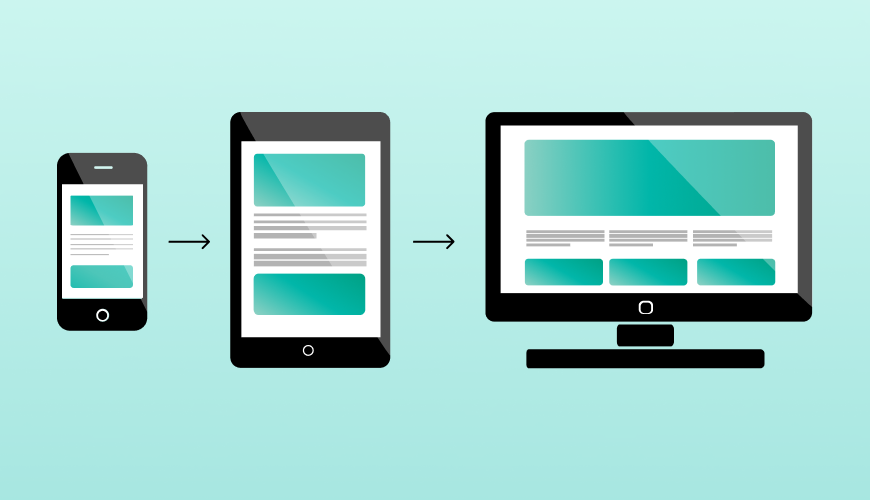
Progressive enhancement is the backbone of mobile-first design. Rather than stripping away features to fit mobile screens, this approach starts with essential functionality and builds up. The mobile version serves as the foundation, containing all critical content and features. As screen size increases, additional elements and interactions are introduced to take advantage of the extra space and capabilities of larger devices.
The progressive enhancement process includes:
- Building core functionality for mobile first
- Adding features and content as screen size grows
3. Performance
Performance is a core principle in mobile-first design. Mobile users often deal with slower connections and limited data plans, making performance crucial to their experience. Mobile-first design naturally leads to better performance by starting with a lightweight foundation. Images are optimized from the start, code is kept minimal and efficient, and server requests are streamlined.
Critical performance factors:
- Optimized images and assets
- Minimal initial code load
These three elements work in harmony to create websites that not only work well on mobile devices but excel across all platforms. The focus on content, progressive enhancement, and performance creates a solid foundation for modern web development.
Conclusion
Mobile-first design flips traditional web development. Instead of starting with desktop and scaling down, it builds from mobile up. This approach focuses on what matters: essential content, progressive enhancement, and solid performance.
While mobile-friendly and responsive designs adapt to mobile screens, mobile-first design is built specifically for them. With mobile traffic dominating internet usage, starting with mobile is no longer an option because it's the foundation of effective modern web design.
Transform Your Website for Today's Mobile Users
For over a decade, Convergine has turned mobile-first design principles into business results:
- 10+ Years in business
- 300+ Projects delivered successfully
- 95% Client retention rate—our work speaks for itself.
Don't lose mobile users to outdated design. Get a free consultation and learn how we can optimize your website for mobile-first success.
Your competitors are going mobile-first. Are you?