Website design shapes how users think, feel, and act. At Convergine, we've seen firsthand how psychology in web design transforms visitor behavior into meaningful business results. Our work with healthcare providers, addiction treatment centers, and medical facilities demonstrates the power of psychologically informed design choices.
Our portfolio shows this impact through real examples:
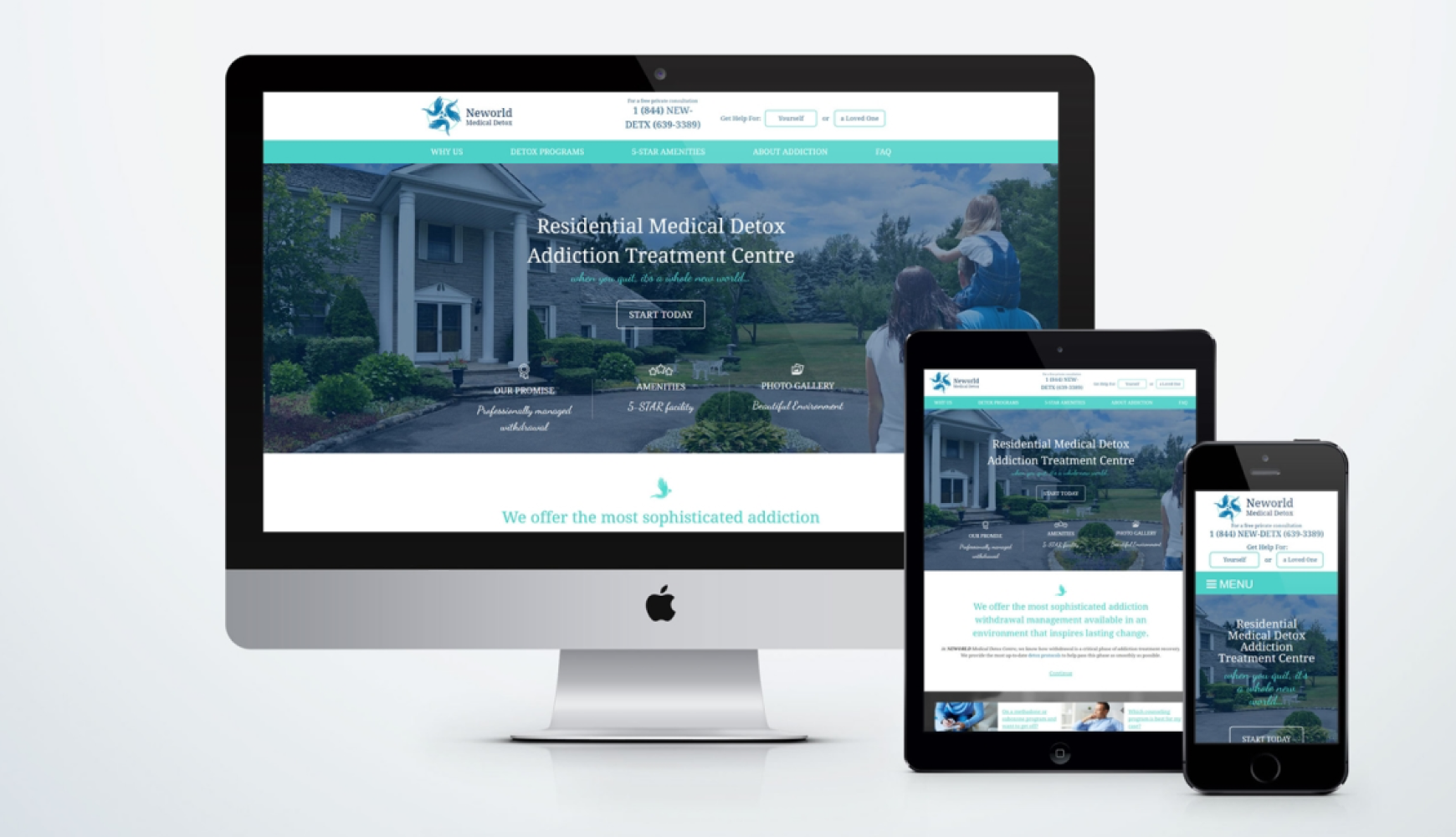
- Neworld Medical Detox increased trust through strategic use of calming teal colors and thoughtful imagery
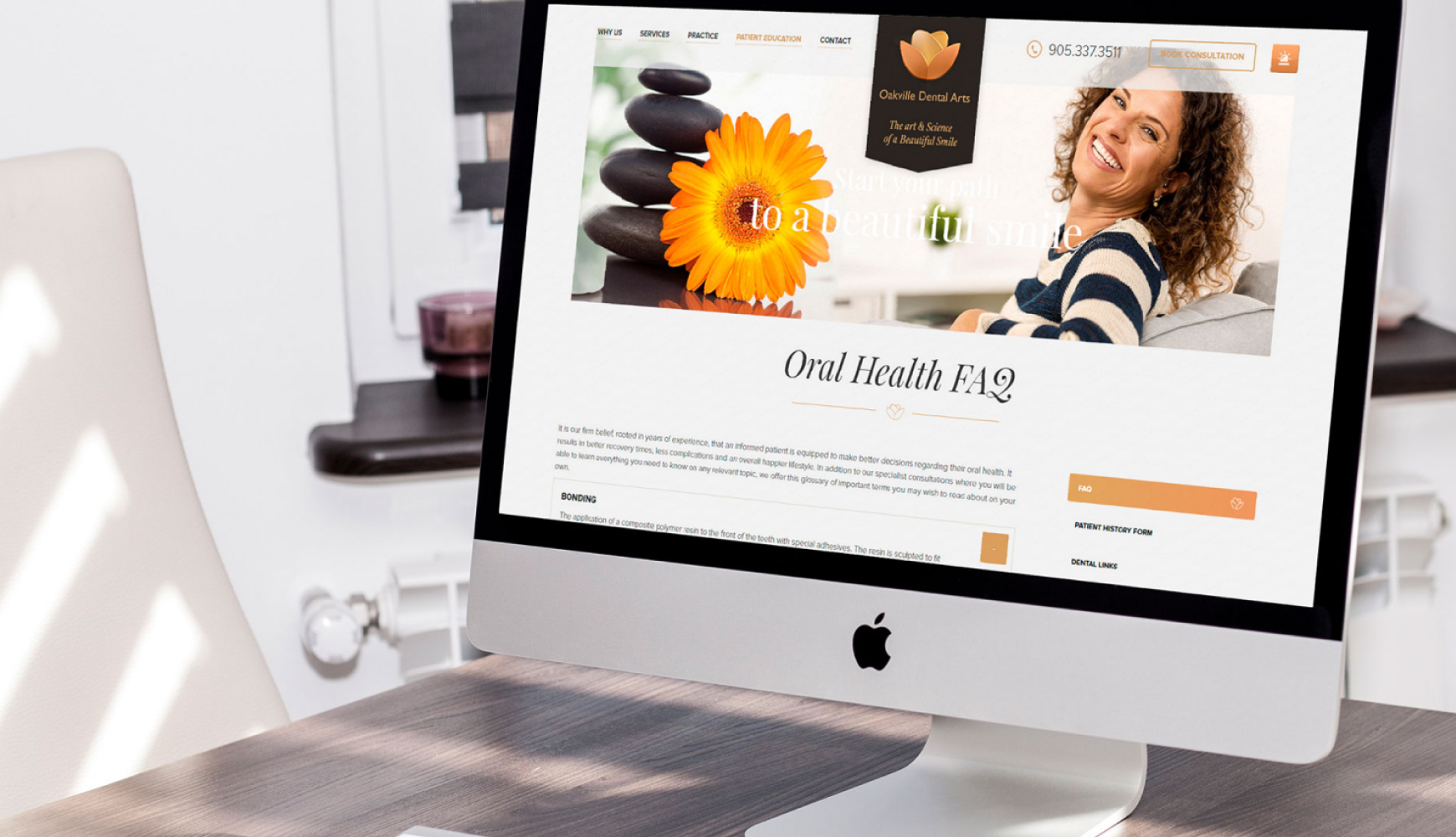
- Oakville Dental Arts transformed the traditional dental website experience through unique spa-like design elements
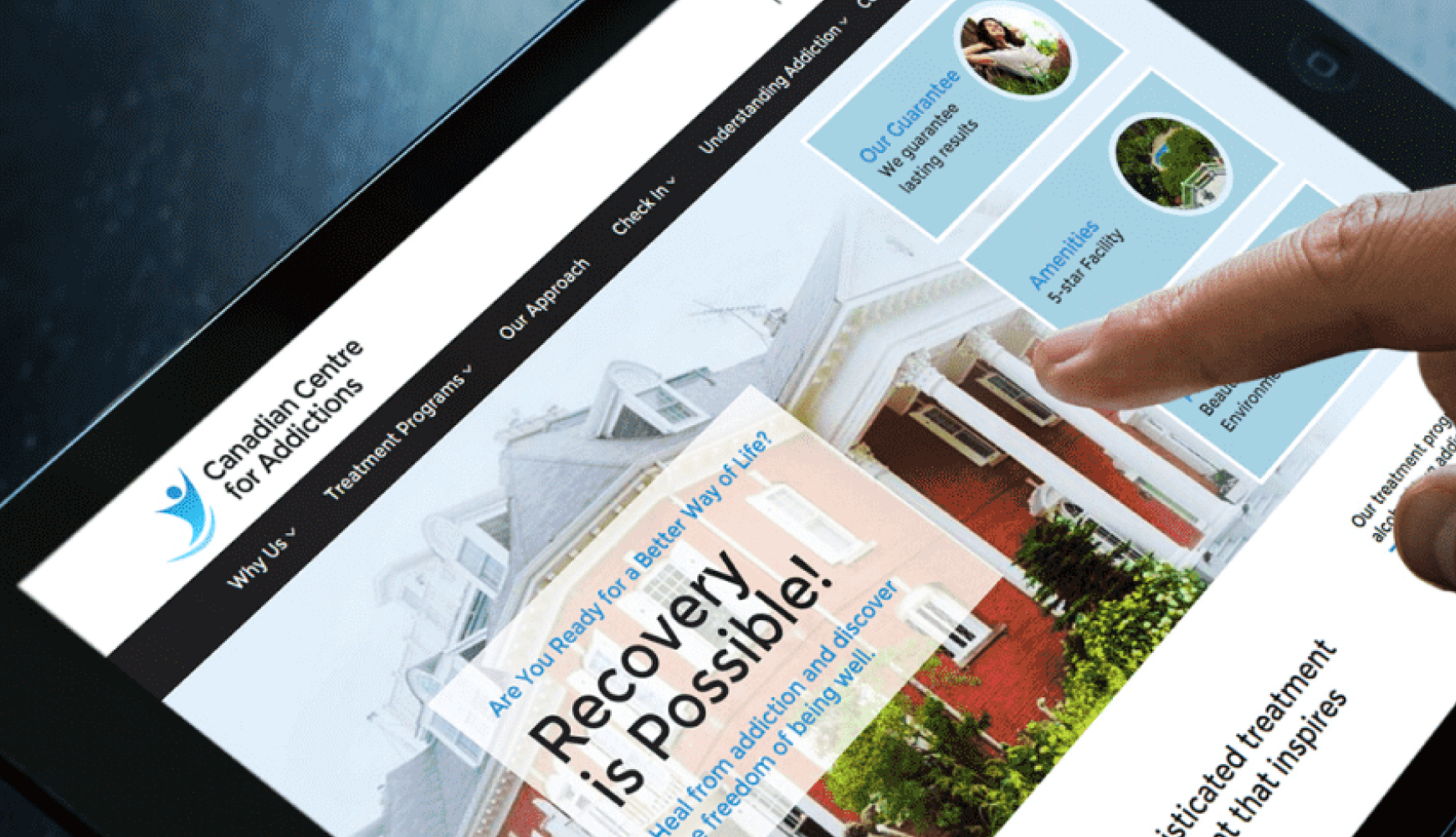
- Canadian Centre for Addictions improved user engagement by presenting complex information in clear, manageable sections
These outcomes stem from our deep understanding of how design elements influence user decisions. Through 300+ successful projects, we've refined our approach to psychology in web design, creating websites that connect with users and drive measurable results.
This article examines our proven psychological design methods, backed by real case studies. You'll learn how we apply these principles to create websites that perform better and truly resonate with users.
What is Psychology in Web Design?
Psychology in web design merges cognitive science with design principles to create websites that effectively connect with users. This approach examines how visual elements, content structure, and interface choices influence visitor behavior and decision-making. By understanding the psychological factors that drive online interactions—from color psychology to information hierarchy—designers can create intuitive experiences that guide visitors naturally toward desired actions.
From healthcare websites to digital platforms, these psychological principles form the foundation of effective web design through five core elements.
5 Core Psychological Principles in Web Design
Our experience with healthcare and wellness websites reveals five fundamental psychological principles that drive effective web design. Each principle plays a crucial role in creating websites that connect with users and achieve business goals.
1. Emotional Design Through Color
Color psychology examines how different colors affect human emotions, behaviors, and decisions. Each color can trigger specific emotional responses and influence how users interact with a website.
2. Visual Hierarchy
Visual hierarchy determines how users scan and process information on a webpage. It establishes the order of importance for different elements and guides users' attention through content.
3. Cognitive Load Management
Cognitive load refers to the mental effort required to process information. Managing this load means presenting information in ways that don't overwhelm users.
4. Trust Building Through Design
Trust-building design uses visual elements to establish credibility and reliability. It focuses on creating a professional, trustworthy appearance that encourages user confidence.
5. User Journey Design
User journey design maps out how visitors move through a website, ensuring each step flows logically and leads to desired actions.
While these psychological web design principles form our foundation, their impact becomes clear through real-world application. Let's examine how these principles create measurable results for our clients.
How We Apply These Principles: Case Studies
Our expertise in psychology in web design comes alive through real-world applications. These three healthcare industry projects demonstrate how psychological principles transform digital experiences and drive measurable results.
1. Neworld Medical Detox

Neworld Medical Detox approached us with a specific challenge: creating a website that would reflect their 5-star hotel-style addiction treatment approach. The center specializes in providing top-quality professional medical care with a focus on comfortable private stays in their upscale, homey residence.
Applying psychology to web design, our team developed a color strategy using teal fonts and tints, deliberately moving away from traditional clinical aesthetics. We crafted a nostalgic, dreamlike appearance throughout the site, reinforcing their commitment to providing calm and luxury in addiction treatment.
Key Design Elements:
- Teal fonts and tints for a dream-like appearance
- Design elements that reflect a 5-star hotel style
- Visual elements promoting calm and luxury
The website successfully reflects Neworld's combination of professional medical care and an upscale treatment environment, helping potential clients understand their unique approach to addiction treatment.
2. Oakville Dental Arts

The Oakville Dental Arts project required a unique approach to dental website design. Their soothing spa atmosphere needed to be clearly reflected in every aspect of the website. Rather than showcasing traditional imagery such as dental equipment, technicians in action, or images of dentures, crowns, and healthy teeth, we aimed to evoke a sensation of perfect weightlessness.
The key elements we implemented included:
- A dancing ballerina background video to emphasize weightlessness
- Gentle browns and teals on soft beige backgrounds, moving away from traditional blue-and-white color palette
- Cursive fonts for headers to set them apart from other dental practices
- Subdued background images creating depth while maintaining readability
The website achieves its purpose by creating a feeling of a spa interior through the site design, even before users enter the actual dental office. This approach maintains the message of profound experience and superior professionalism.
3. Canadian Centre for Addictions

Psychological web design principles are especially crucial when helping users process complex information. The Canadian Centre for Addictions needed a website that could effectively connect with people in crisis while making critical information easily accessible.
Understanding how psychology affects web design, we developed a clear information structure that considered the emotional state of their visitors.
The case study shows we:
- Presented content in small, digestible chunks
- Created step-by-step guidance through treatment options
- Designed clear, non-overwhelming user pathways
- Implemented a soothing light-blue color scheme to support the content structure
The website effectively minimizes barriers for people seeking treatment by presenting information in a clear, accessible manner. Our approach to web design psychology here focused on making complex decisions more manageable during critical moments.
The Results: How Psychology in Web Design Drives Success
Our implementation of psychological principles consistently creates measurable improvements in website performance. Through our healthcare industry projects, we've seen how thoughtful design choices directly impact user engagement and business outcomes.
Key Insights:
- Strategic color psychology transforms user perception and trust
- Innovative visual elements help brands stand out in traditional industries
- Structured information architecture improves user engagement and conversion
These results highlight a crucial truth: when psychology in web design aligns with user needs, websites become effective tools for connection and conversion.
Conclusion: Making Psychology Work in Your Web Design
Understanding psychology in web design transforms how websites connect with users. Through our work with healthcare providers, we've demonstrated how five core principles create more effective digital experiences:
- Emotional Design Through Color—strategic color choices that influence user emotions and decisions
- Visual Hierarchy—thoughtful organization of elements that guide user attention
- Cognitive Load Management—presenting information in ways that prevent overwhelm
- Trust Building Through Design—using visual elements to establish credibility
- User Journey Design—creating intuitive pathways through content
These principles work effectively across industries and audiences. The implementation of psychological design principles consistently creates meaningful connections between websites and their users.
Is Your Website Speaking to the User's Mind?
If you have read this far, you've seen how psychology in web design can reshape digital experiences. Your interest in user psychology shows you understand its power—and we would love to explore how these principles could transform your specific website.
Why don't we get on a call and explore the psychological elements that could take your digital presence to new heights?
Let's discuss:
- Your users' cognitive patterns and decision-making journey
- Emotional triggers that drive engagement on your website
- Visual hierarchy that guides user attention
- Color psychology tailored to your brand and audience
- Information architecture that reduces cognitive load