In our previous post, we discussed user experience (UX) analysis, one of the key phases of the digital product development process. The next step is to design and build a visual identity for your product.
When UX analysis is done effectively, it helps to make the design process more straightforward and smooth. The main deliverable in this phase is a website mockup that is close to the desired final product. Here we will walk through the design process, explain the basic components and share some tips that can help to streamline the process and reduce delays.
Introducing the fundamentals of design
Working in the design industry for almost two decades, we are aware that the role of design can be underestimated and sometimes misunderstood.
Design is a creative process that seeks to deliver a range of business goals through a visual language: colors, logo, imagery, fonts, intuitive layout etc. In other words, effective design enables effective communication, it gives form to intention.
Components of well-conceived design include:
- A visual system that helps users interact with a digital product in an efficient and effortless way.
- A look and feel that strengthens and aligns with your brand identity by being recognizable and resonating with your target audience.
- An understanding of the product in context, and the skills and inspiration to deliver a consistent visual language.
In short, a well-designed product pays off and can help your business’s bottom line.
From wireframes to visualization
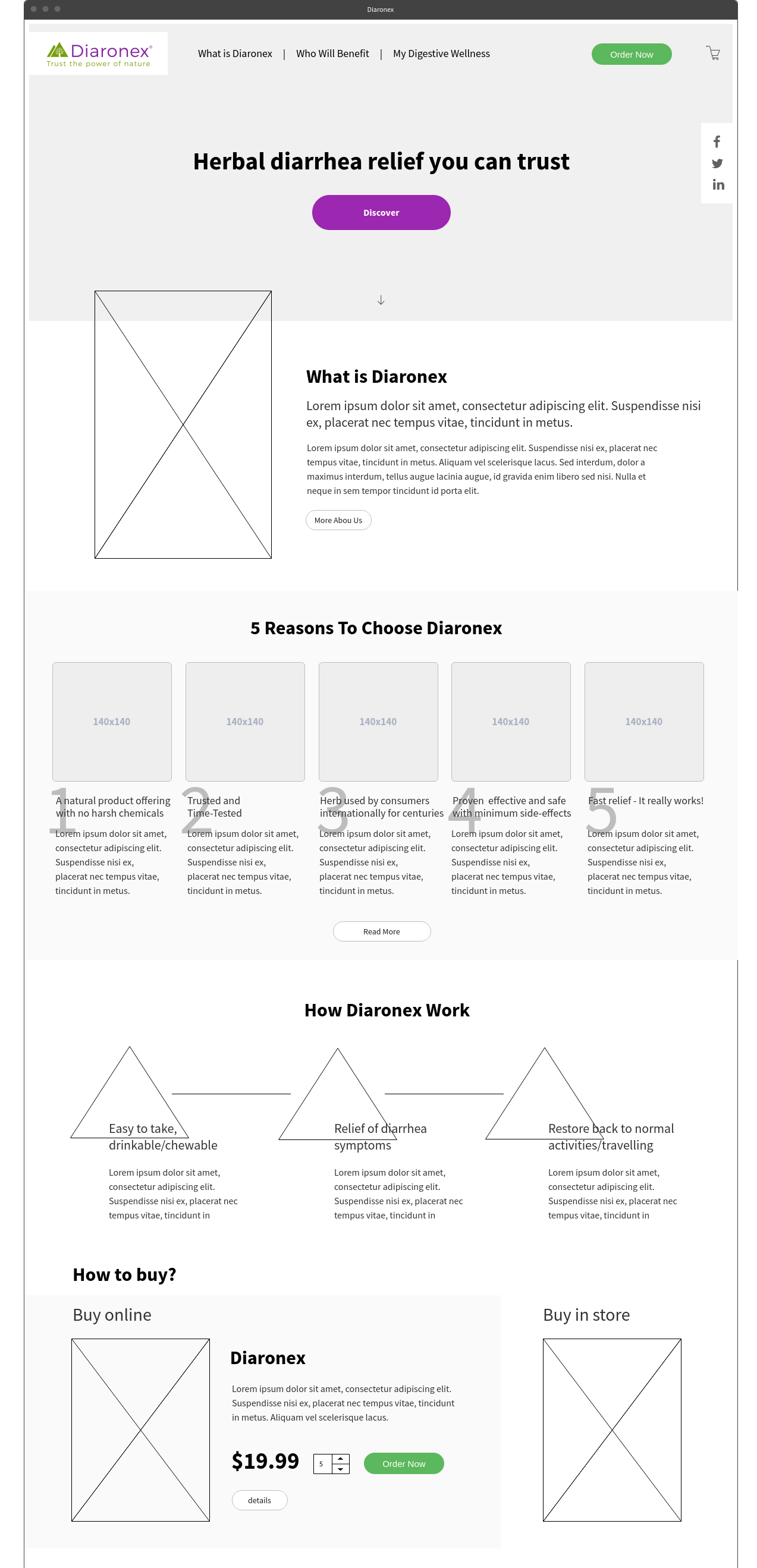
As you may remember from our previous blog on UX analysis, a series of clickable wireframes should have already been created to serve as low-fidelity prototype. Below is an example of the wireframe for Diaronex homepage.

This is a starting point for designers to dive into the actual design and begin developing a look and feel for the product that is memorable, intuitive, user friendly and aligned with design rules. It’s important to understand that design is not only about visuals, but most importantly functionality, it is about how things work. Before the design work starts, there are two key elements that should be discussed with customers to help them understand their involvement in the process.
Content informs design
Crafting a design without any key messaging or basic content in place often results in visuals that are disconnected from the intent and context of the product. Content informs and shapes design - not the other way around.
Design is communication, but how can you communicate if you don’t know what you’re trying to say?
Another way of thinking of it is trying to cook a dish with a bunch of separate ingredients without knowing what the end product is going to be. You need a recipe (messaging/content) to get you there. Without a recipe the result might be eatable but probably far from the original intention.
We work closely with our customers to help them understand how content works with design, and while we all know that things don’t always go to plan, this means we can minimize miscommunication and reduce the number of revisions needed at each stage of the project.
Brand guidelines make everyone’s life easier
Brand guidelines are another key resource that can help to direct the product design process.
Your brand identity is what shapes your business, conveying its values and strengths. In the design world, designers are translators helping communicate your story through an appealing look that resonates with your brand and target audience.
With brand guidelines in place, designers have clear directions on how to apply visual elements including style, colors, imagery, fonts to the product wireframes.
Without brand guidelines, designers have more freedom to experiment and have to rely more heavily on consultation and guidance from the customer to produce something acceptable, which can often extend or delay the process.
So now that we have pre-approved wireframes, some key content elements and brand guidelines, we can start the actual design process.
Start with the homepage
If we design a website, we start the design process with the homepage in order to give the customer a sense of how their website will look, including the combination of colors, visuals, headings, fonts, size and positioning etc. Building up the homepage we start to give the digital product a sense of character.
You may ask why homepage first?
Here are a few things to consider:
- Your homepage sets the tone and is often potential customers’ first impression. Your potential customers can often land on a homepage and you want to attract them.
- It’s a starting point for user navigation and it is important to demonstrate how it will look in reality.
- And finally, this is usually what customers ask to see first.
What about a website mobile version? Desktop and mobile versions are usually designed simultaneously. The process is very similar.
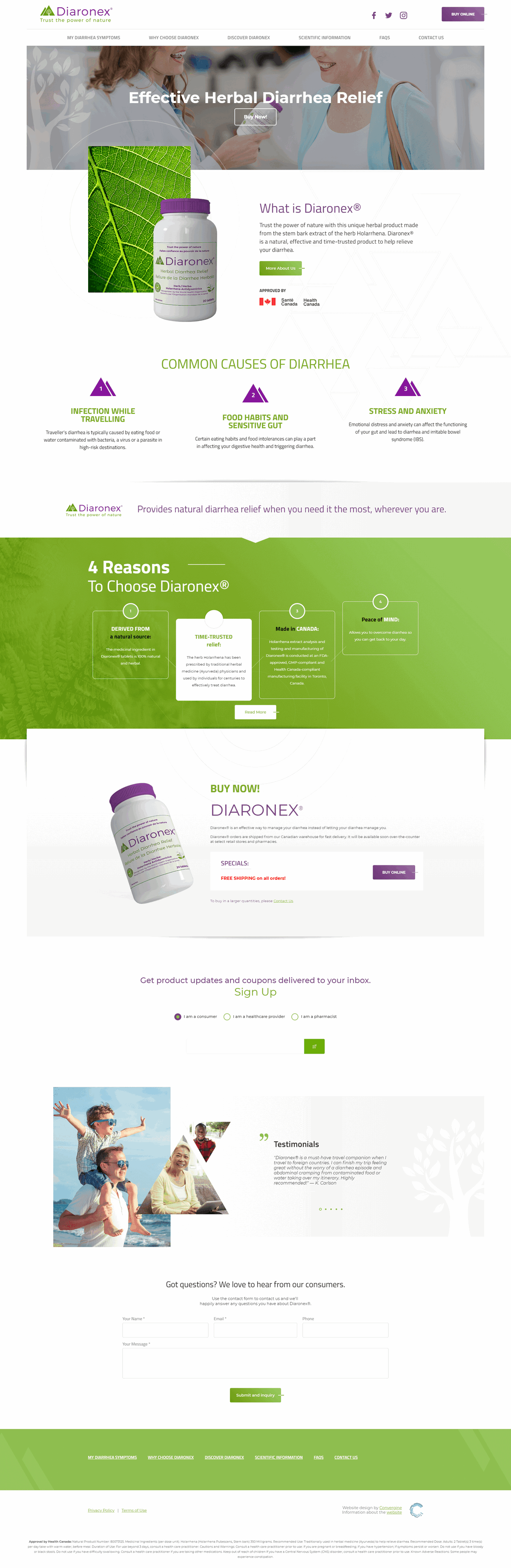
Below is an example of Diaronex homepage (desktop version) designed using pre-approved wireframe.

Customer approval cycle
Once the first iteration of the homepage is ready, we share it with the customer. We use InVision, a leading collaboration tool that enables you to design a digital product, manage the design workflow and communicate with customers throughout the whole process. Using this tool, customers are easily able to review, test and provide consolidated feedback. As for the website mobile version, InVision replicates the mobile experience as well, allowing stakeholders to experience it accurate.
Getting feedback on the homepage is crucial as it gives designers direction. Comments and suggestions about colours selection, font size and overall look and feel are then taken into consideration when we design the other internal pages.
Moving forward with internal pages
With the homepage approved, we continue building out the rest of the pages types accordingly. The overall visual style has to be consistent, appealing and aligned with the brand identity across the whole website.
Once all page types are designed, the customer can comment, request additional changes, and refine content. Depending on the complexity of the website/product, the approval process will depend on each client’s individual needs.
While the majority of visual decisions are made during the design phase, it is not uncommon to make final changes during the next step, the development phase. Design is an interactive process and it is normal to make changes, “fine tuning” until the final approval stage.
Check out a portfolio of all key interal pages designed for Diaronex website.
Hand over to development
The product design is finished and the customer gave their sign off. What’s next?
The next step is to develop the technical components of the website and make it functional. Usually the development team has likely been involved in the process advising during planning phase on the viability of features and functionality that is being planned.
What happens at that point, who is involved and what are the best practices and tools to make the development phase effective? Our next blog post will answer all these questions and more.
Thinking about redesigning a website but don’t know where to start? Let’s have a conversation.
To learn more about UX Analysis and its value, read our previous post "Spotlight on UX Phase"